Mobile User Interface Design Process - From Paper Prototyping to Interactive Prototyping
Final Product Demos (iOS verson)
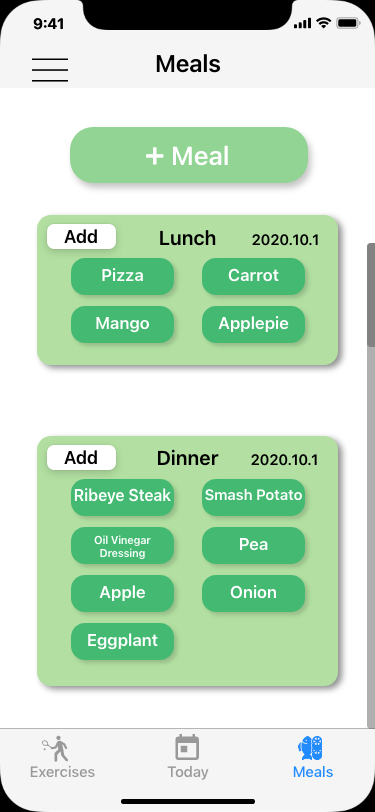
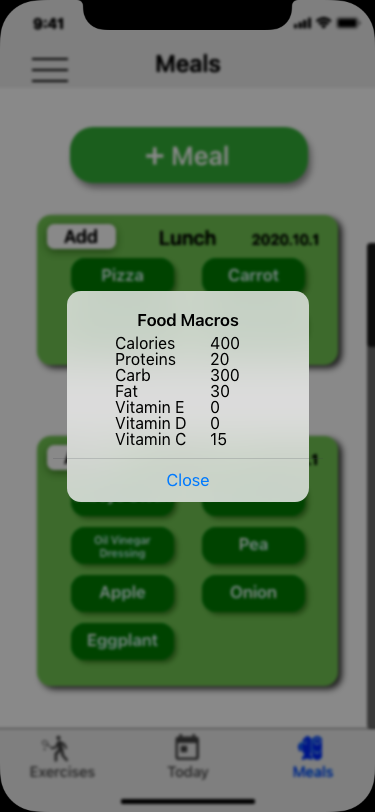
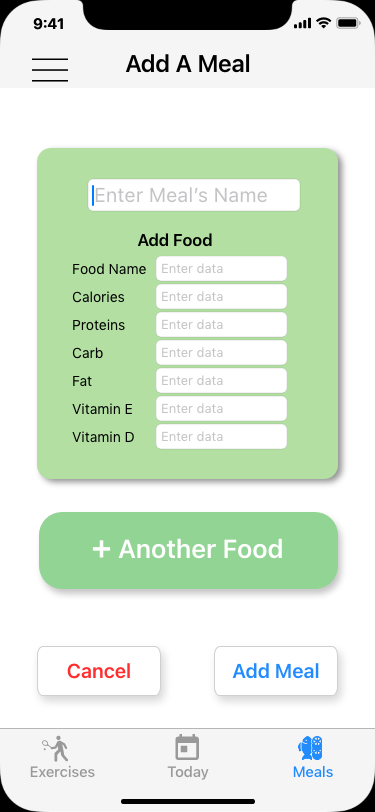
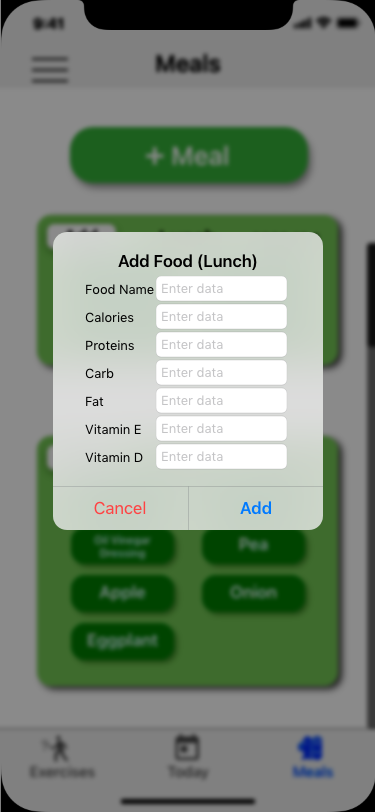
1. Features Demo & Walk Through
More than 10 main features, enabling users to set daily goals and easily track their everyday calories and other macronutrients’ intake by recording their diets and daily exercises
2. Accessibility Adjustments Demo(w/ Audio)
Improved application to allow users with visual impairments to efficiently use the application using React Native’s accessibility features and assistive technologies
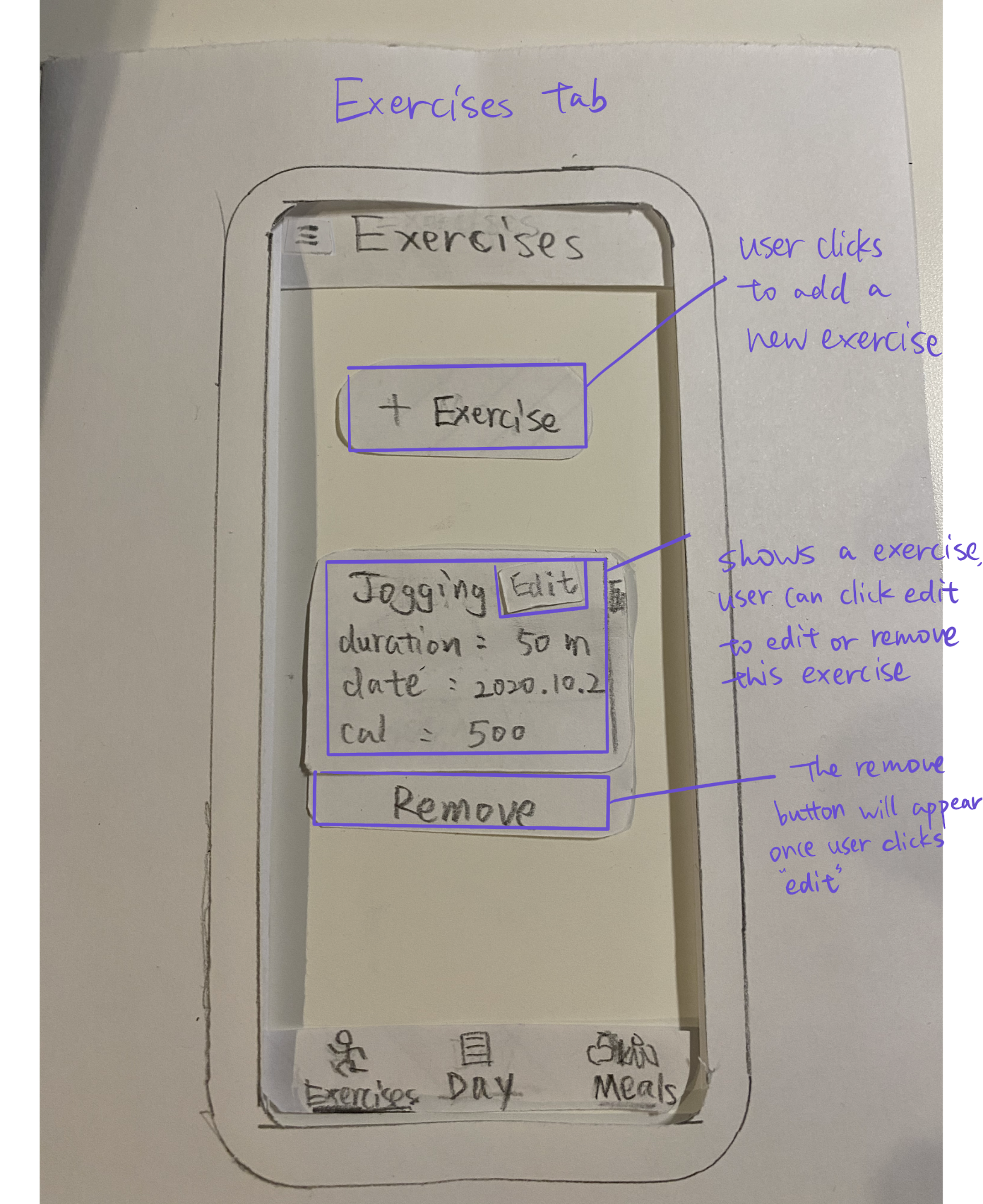
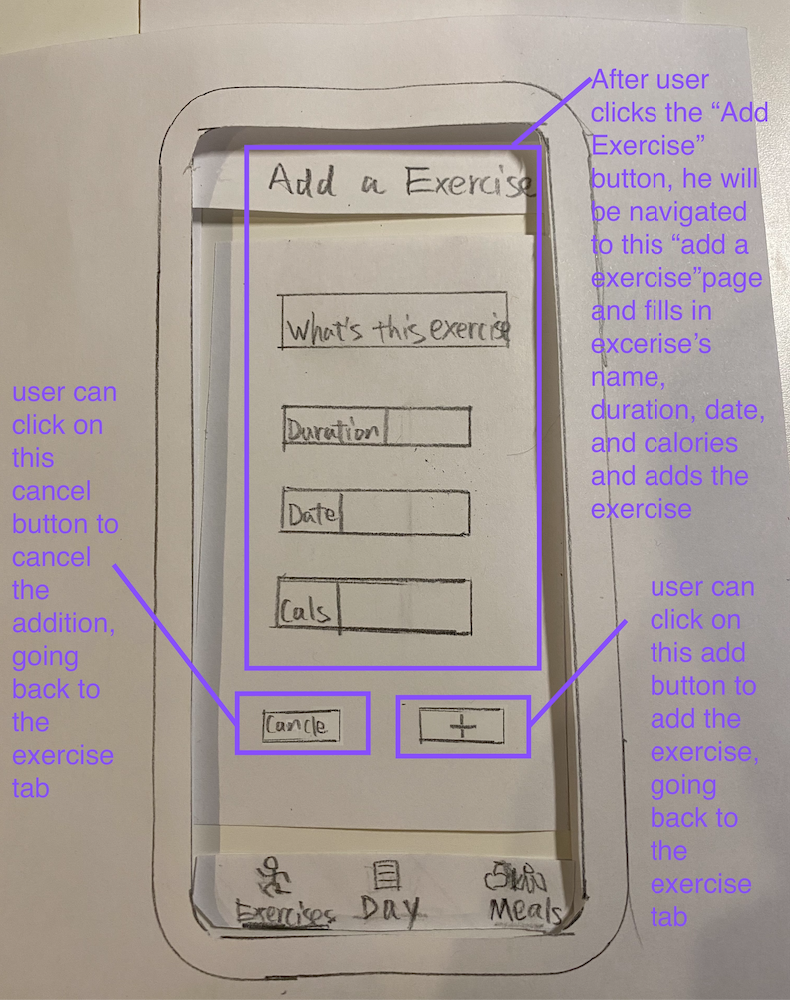
Paper Prototyping
Paper prototyping is a good process to employ at the early stage of the UI design. The designs are easily
disposable and composable.
Through this process, I learned how my UI will generally look like, what components I would have in my
design, and what each components would do.
Most importantly understanding how the users can navigate between the different screens of the user
interface.






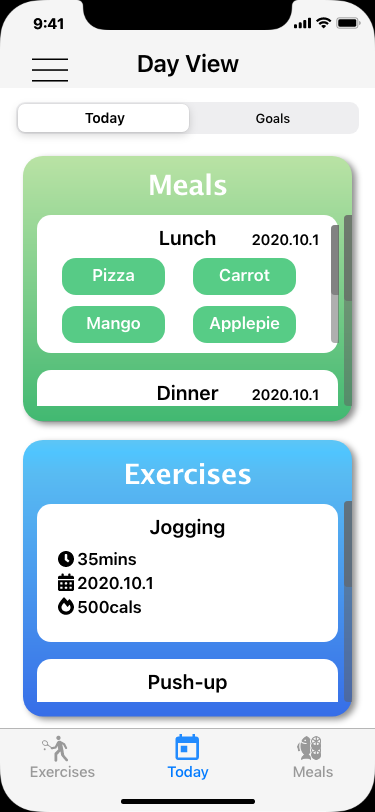
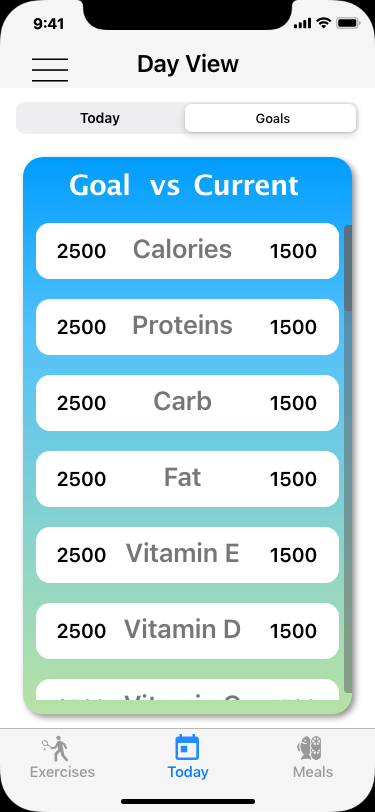
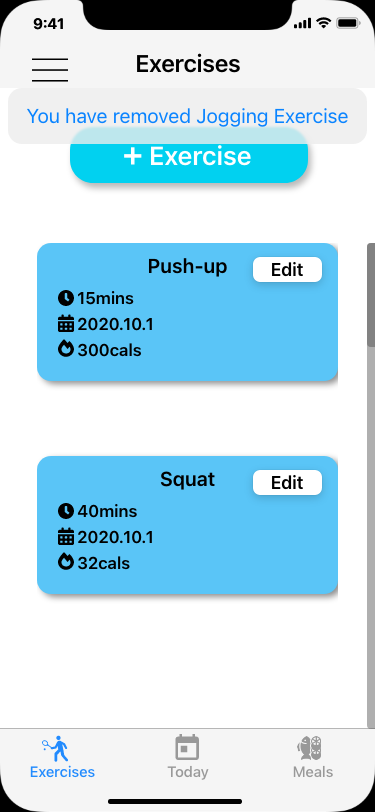
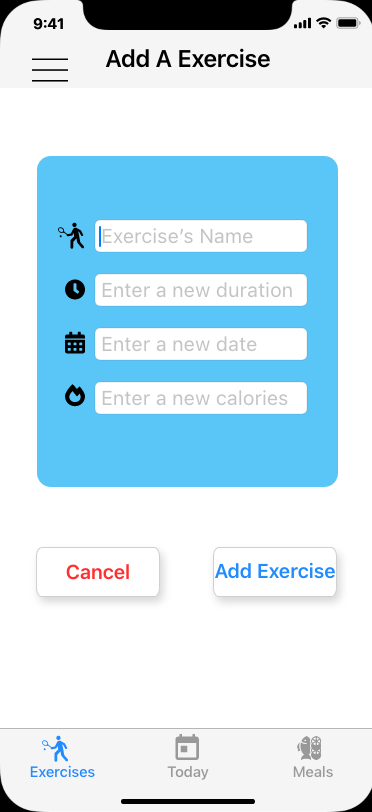
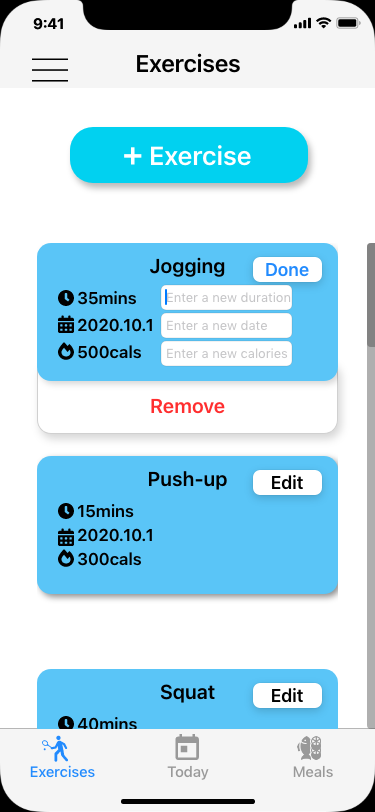
Static Prototyping (AdobeXD)
After defining components, actions, and navigations through paper design, the next process is to mock
up the design digitally.
A powerful tool to create digital UI design is using Adobe XD









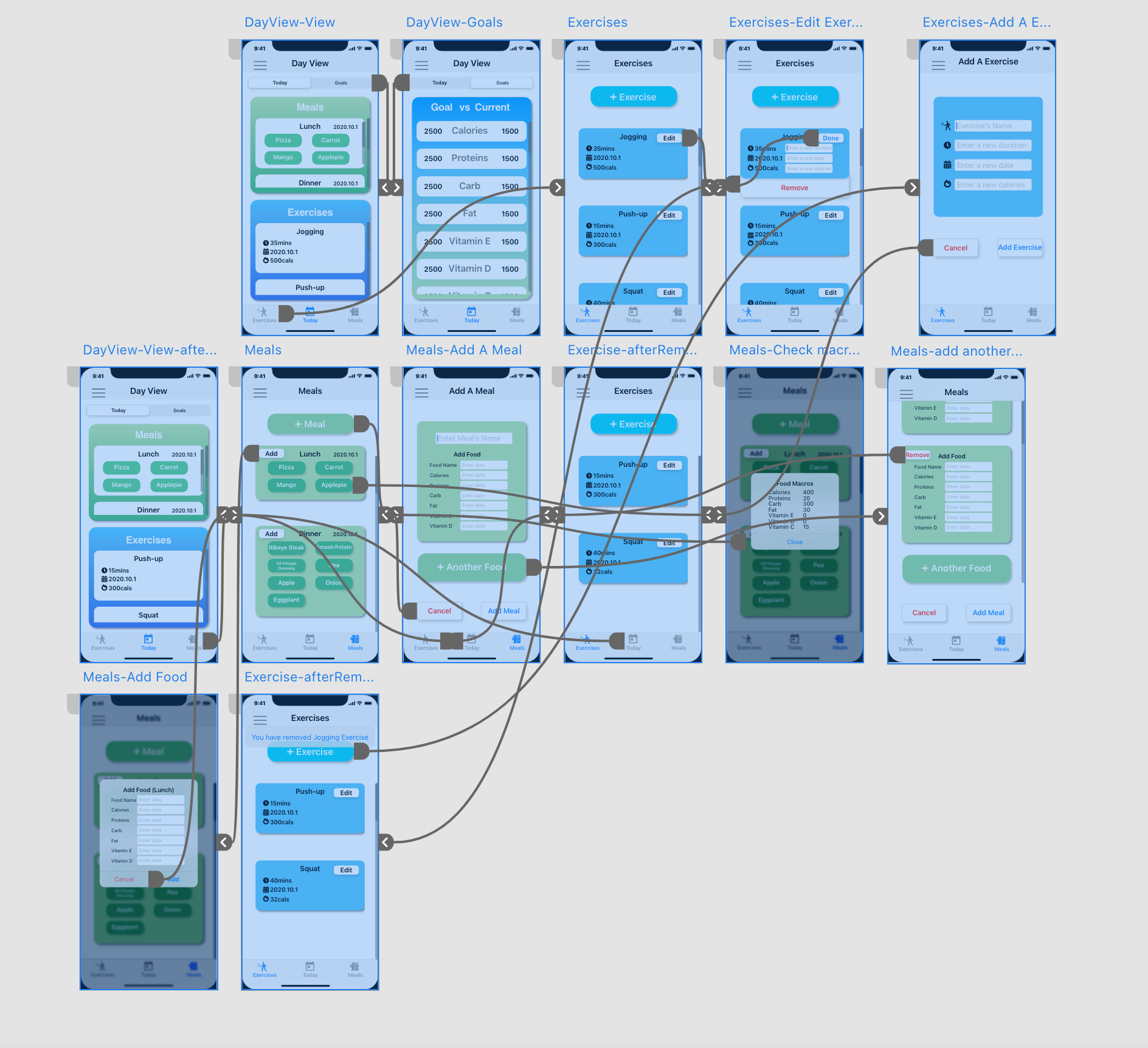
Interactive Prototyping
We have digitally mockup the static screens from the process above. However, the result is static. We can add interactions and interactivity in AdobeXD to stimilate what the UI will be like and how the users would navigate arond the screen before implementing them through codes.
Click to check the video demo

Feel free to contact me for inquiries
You can contact me at li_jh@yahoo.com